Hirshhorn
A Wayfinding and Augmented Reality Experience
For the Nation's Premier Modern Art Museum
Introduction
The Challenge: A 2-week project to create, using an Agile design process, a mobile app that builds a visitor's interest & understanding of the museum's art through storytelling and education.
The Goal: Help visitors navigate the museum, and provide them an engaging tool to contextualize modern art and its significance to society and the individual.
My Role: I was the Information Architect and Sketch Prototyper.
The Result: A mid-fidelity prototype that would guide visitors on self-paced tours, and engage them through an Augmented Reality interface.
Skills
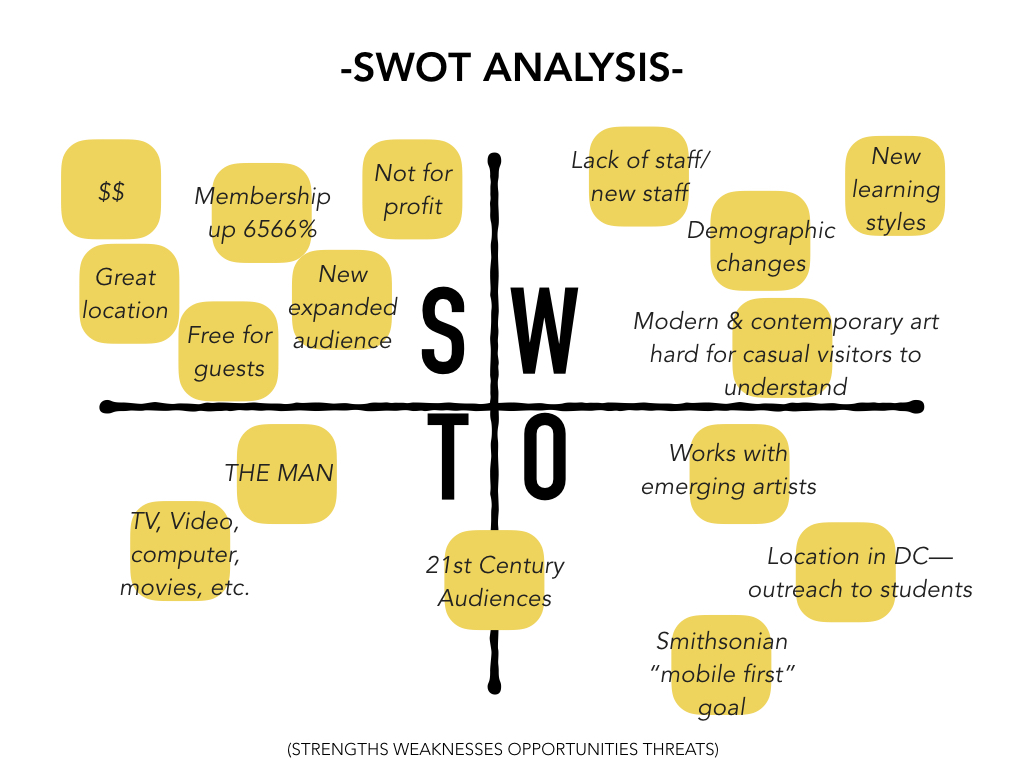
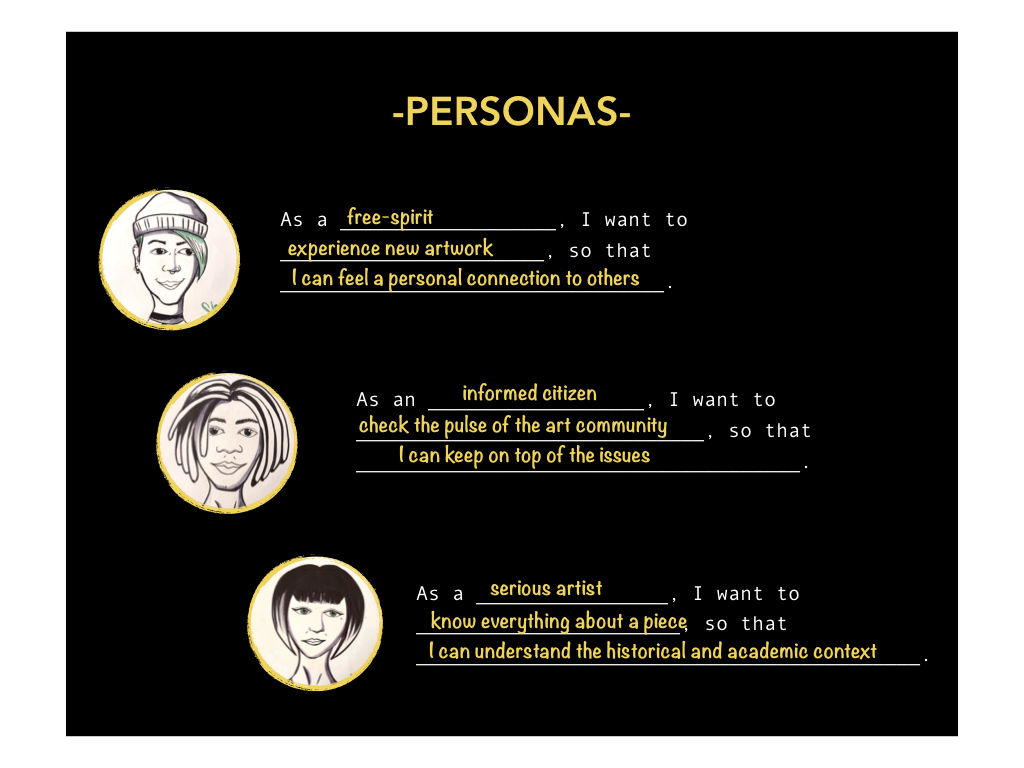
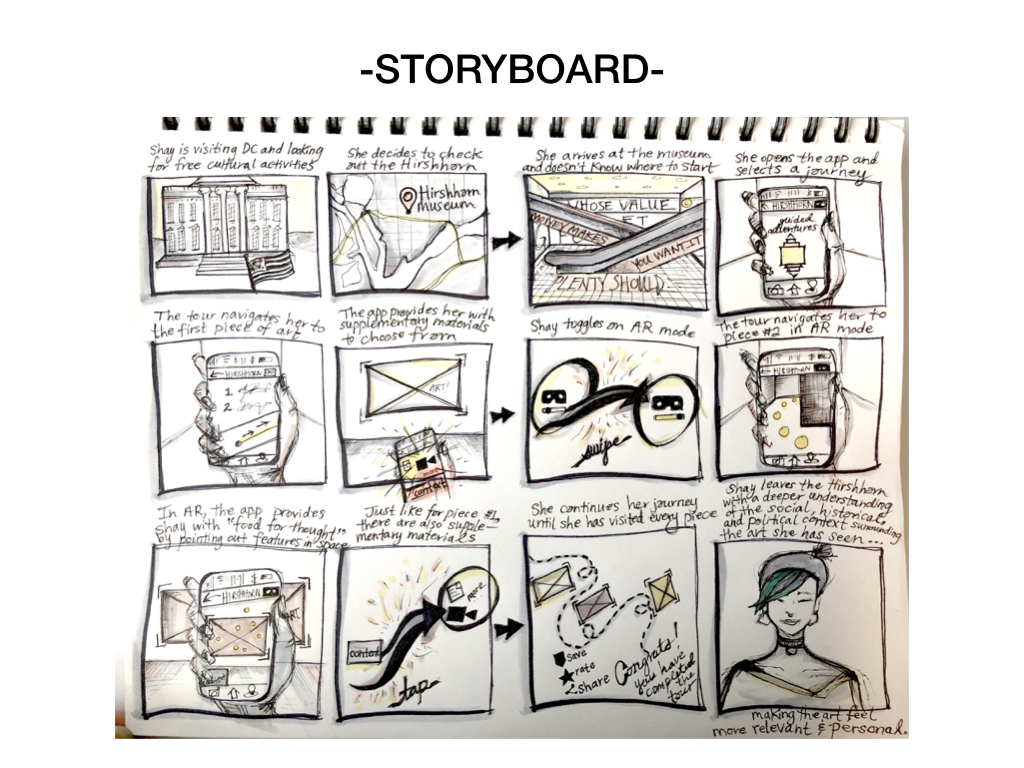
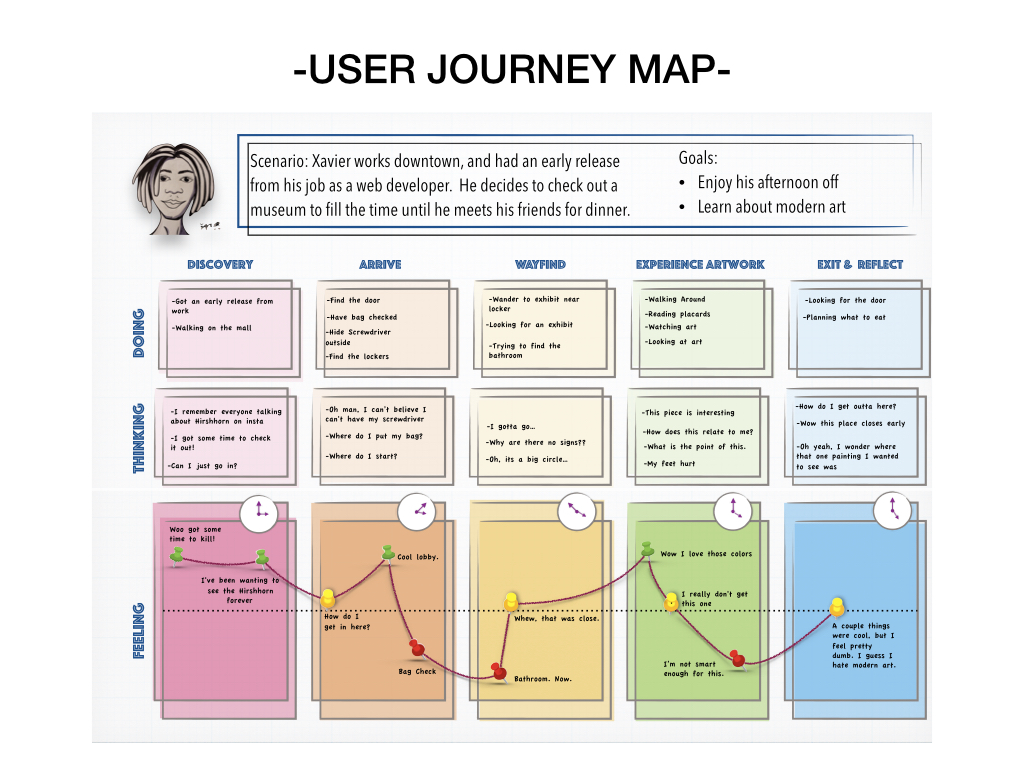
Contextual Inqueries | User Interviews | Information Architecture | Customer Journey Maps | Persona Creation | Prototyping | UI Design | SWOT Analysis
Tools
Sketch, Keynote, Notebook
User Research & Interviews
Method
We started our research by sending out a screener survey to ask users about their museum going habits.
We visited the museum to experience it for ourselves, and perform some contextual inquiry of other museum goers. We also took a guided tour.
We researched both the Hirshhorn and other modern art museums online to better understand their business goals and current market positioning.
Insights
Modern Art is highly subjective, and the signage is often short and jargon filled, so it's no wonder that it can be difficult for a visitor with no background in the subject to understand what they are looking at.
Visitors like the idea of wandering around, or self-guided tours more than long guided tours.
Visitors tended not to be social with other museum goers. It was apparent that we were acting outside social norms by approaching people to interview them.
It was common for visitors to take selfies with the art, but otherwise the art did not provide much other opportunity for engagement.
The Hirshhorn's membership had increased 6566% over the past year, due to a highly panned exhibit that brought in many new visitors.
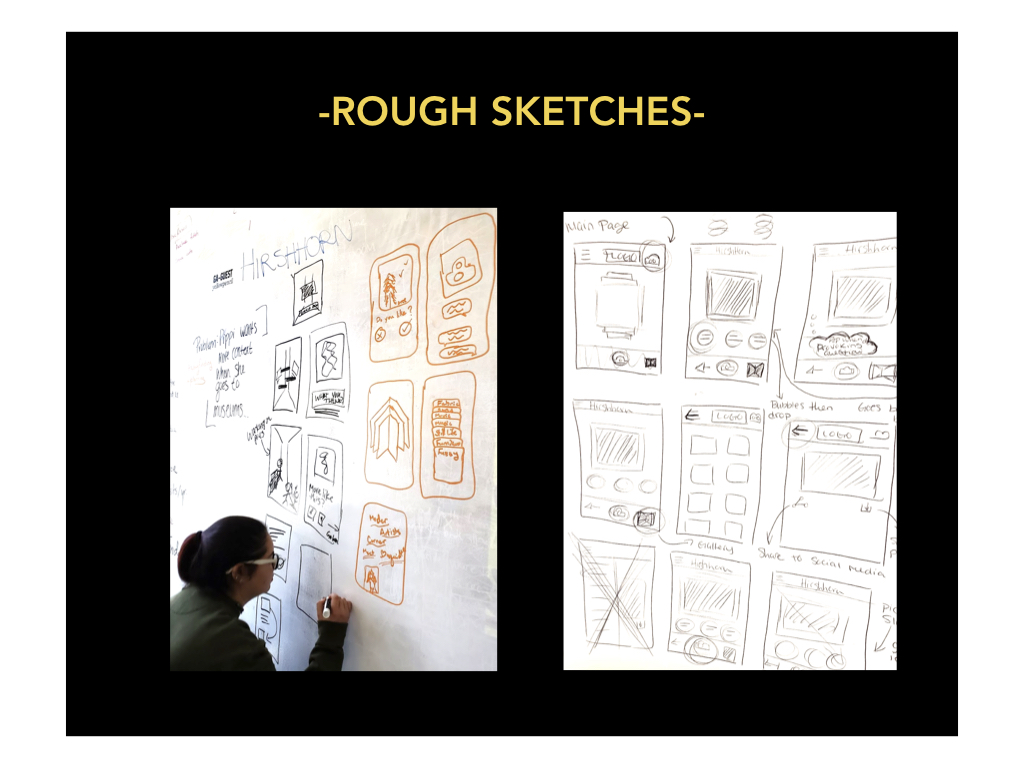
Process (Click Image to Scroll)





Lo-Fi and Mid-Fi Wireframes
Once we felt we understood our users, and had determined what features our app should include, we brainstormed rough sketches on the whiteboard. Then we took the best ideas and I turned them into our mid-fi prototype on Sketch.
User Testing
We did most of the user testing by printing out the screens I was building in Sketch to give to our classmates. We asked them how they thought they would find different information, like a self-guided tour, or what they would do if they were in front of a piece of art and wanted more information about it.
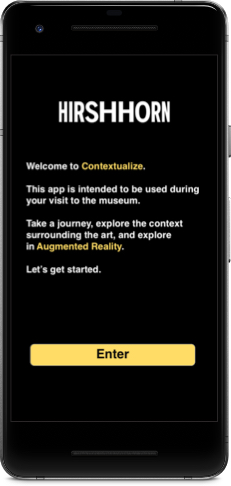
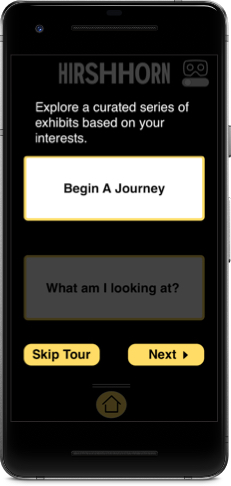
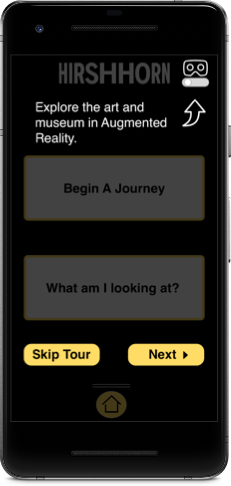
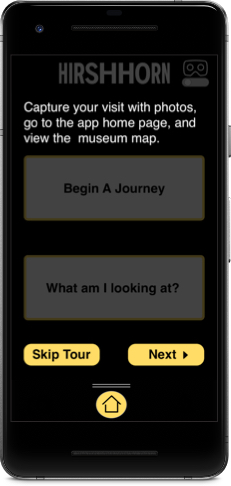
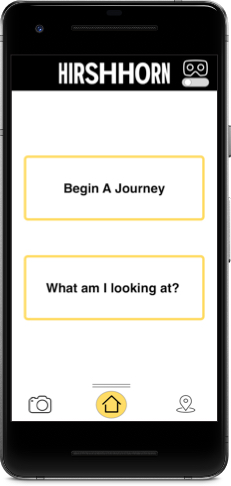
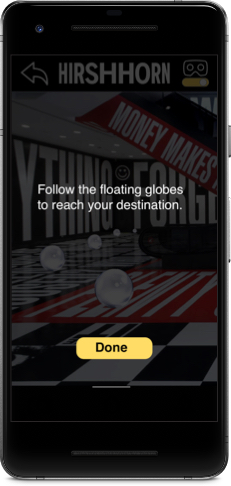
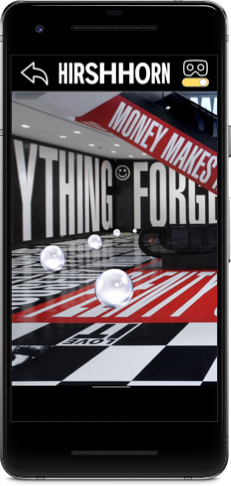
Prototype
These are the frames I made in Sketch. Note, this was the first time I had ever used Sketch. (Click to Enlarge)
User Flows
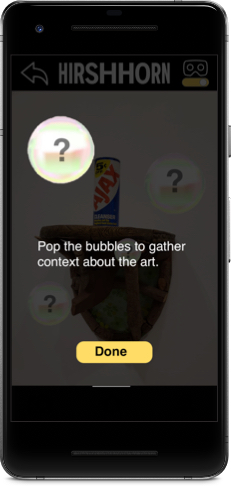
Onboarding
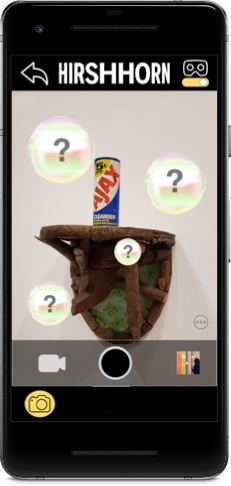
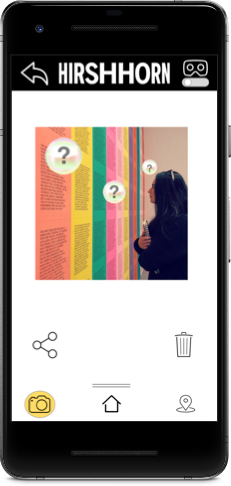
Augmented Reality
(Click Images to Scroll)
Final Comments
Since we finished this project the Hirshhorn has come out with their own Augmented Reality App. I haven't had much chance to get into it yet, but it looks like it allows a user to scan a painting and access video content to help bring context to the art and artist. I think it's a great first step.
Also, a shoutout to my teammates, you were an amazing group to work with!